This is the third post in my 'Application Insights Deep Dive' series and if you haven't read the previous posts in the series, then you can check them out here:
Application Insights Deep Dive Part 1 - Getting Started
Application Insights Deep Dive Part 2 - Building A Demo Server
APM
A few years ago, I wrote a blog series on the Application Performance Monitoring (APM) feature of SCOM 2012 and when I was working on it in my lab environment, I used a basic .NET application called DotNetNuke. The problem I had with this application when testing APM on it was that it wasn’t the best platform to demo problematic code as it wasn’t written specifically as an APM demo platform - although some people might say that there was enough programmatic errors in it to give it a good run!
A while later I started working on my first book and decided to take on the APM chapter. I didn’t want to use DotNetNuke as I really needed to get deep with the various capabilities of APM, so I came across the Talking Heads .NET application that was written specifically for demo APM environments with loads of intentional bugs and exceptions thrown in. This proved to be very useful for my demo environments, but I found in the end, it needed a bit of coaxing from time to time to throw the errors that I wanted.
So, for this series of posts on Application Insights, I wanted to find something similar to Talking Heads but better and designed specifically to showcase APM functionality. That’s when I came across ‘Fabrikam Fiber'.
Fabrikam Fiber
This APM demo application can be downloaded for free on Codeplex at the following address: http://fabrikam.codeplex.com/.
It’s based on a fictional company that provides cable television and related services to the United States. They are growing rapidly and have embraced the latest Microsoft technologies in order to scale their customer-facing web site. This will allow the end users to create/manage tickets and track technicians in a self-service way. There is also an on-premises ASP.NET MVC application for their customer service representatives to administer customer orders.
This post will focus on deploying Fabrikam Fiber onto the demo virtual machine that we spun up on Windows Azure in Part 2.
Note: If you come from a development background and have used this application in the past or know how to deploy it quicker than the steps I've walked through here with something like Visual Studio, then forgive my crude IT Pro methodology!
If you want to get quick access to all the downloads that I've listed below, then you can get them all in one place from my OneDrive here:
http://1drv.ms/1kdYNys
It's probably a good idea though to download the latest versions of each component using the URL's listed in the following sections, as they might contain updated bits compared to the ones I've made available in the link above.
Installing the Fabrikam Fiber Demo Web Application
To install Fabrikam Fiber, logon to the newly created virtual machine in Windows Azure that we created in Part 2 (or if you want to try this out on a different machine that you have already deployed elsewhere, then work away).
Once you've logged on, the first thing you'll need to do is to deploy the IIS role so open up a PowerShell window with Administrative permissions and enter the following:
Install-WindowsFeature -IncludeManagementTools -Name Web-Server
Install-WindowsFeature -Name Web-Scripting-Tools
Install-WindowsFeature -Name NET-Framework-45-ASPNET
Install-WindowsFeature -Name Web-Asp-Net45
Once the IIS role has been deployed, we need to modify some settings in the DefaultAppPool. To do this, open IIS Manager, click on Application Pools, right-click DefaultAppPool and then choose the 'Set Application Pool Defaults' option as shown.
From the Application Pool Defaults window, change the 'Enable 32-Bit Applications' option to True as shown in this next graphic.
From the same window, now change the 'Load User Profile' value from False to True as shown, then hit OK to close.
With IIS configured, we can now go about installing the LocalDB component of SQL Server 2012 Express which will serve as the database engine for our application.
Browse to the following URL and download the SQLLocalDB.msi bits:
http://www.microsoft.com/en-ie/download/details.aspx?id=29062
Open the folder that you downloaded the MSI to, right-click it and hit Install.
Click Next.
Accept the license agreement, then click Next.
Hit the Install button to begin.
Click Finish to close the Wizard.
If you haven't installed Visual Studio on this computer, then you'll need to download ASP.NET MVC 4 from the link below:
http://www.microsoft.com/en-us/download/details.aspx?id=30683
As before, browse to the location that you downloaded the MSI to, right-click on it, then choose the 'Run As Administrator' option to kick off the install with elevated privileges.
Agree the license terms, click the Install button and work your way through the wizard to complete the MVC 4 installation.
Once IIS, LocalDB and MVC 4 have been deployed to the demo virtual machine, we're finally ready to deploy the Fabrikam Fiber application bits.
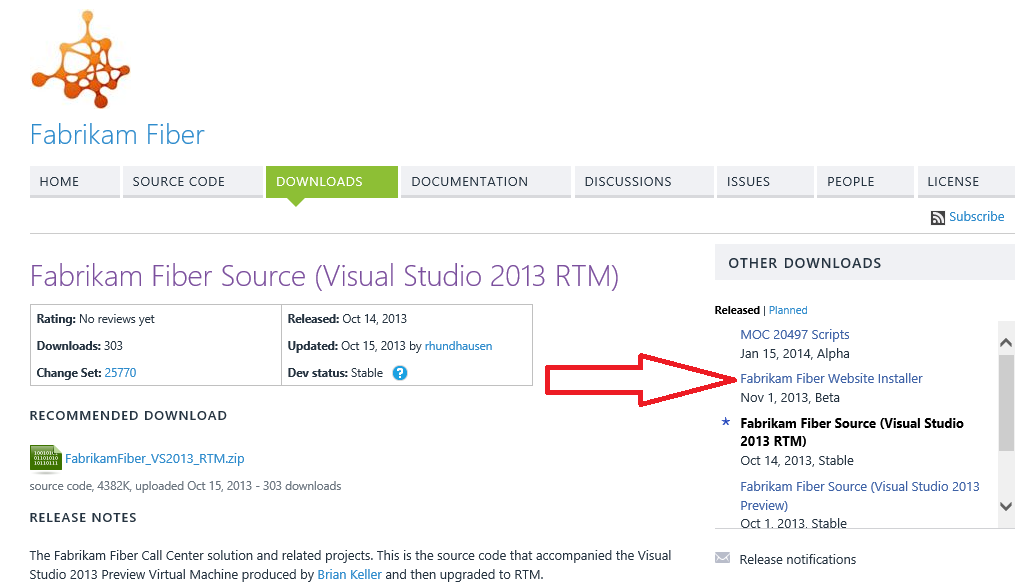
Head over to the Fabrikam Fiber site on Codeplex (http://fabrikam.codeplex.com/) and click on the 'Downloads' menu. From here, you'll notice the 'Other Downloads' section and a link to the 'Fabrikam Fiber Website Installer' as shown below.
Download the website installer to your demo virtual machine, browse to the download location, then right-click and hit the Install option to open up the installation wizard. Click Next to move on.
Accept the license agreement, then hit Next again.
Make a note of the destination folder that the website will be installed into (default is C:\inetpub\wwwroot\Fabrikam), then click Next.
Review the settings that you've chosen for your install, then hit the Install button to deploy the website to your demo virtual machine.
In a few seconds, the website installer should have completed successfully. Click Finish to close the wizard.
Now open up IIS Manager and you should see your new 'Fabrikam' website underneath the 'Default Web Site' one. Right-click the Fabrikam website, select Manage Website, then choose the Browse option from the menu as shown below.
This will attempt to open your web browser to the following path - http://localhost:1337/
At this point, after a few seconds of waiting you may see an error stating:
"CREATE FILE encountered operating system error 5 (Access is denied.) while attempting to open or create the physical file 'C:\inetpub\wwwroot\Fabrikam\App_Data\FabrikamFiber.mdf'."
Also shown in this screenshot:
If you see this error, then thankfully its just a permissions issue relating to the directory where the website installer deployed the application to. All you need to do is to browse to the directory (it'll be listed in the error string from above), go to the properties of the parent 'Fabrikam' folder, click on the Security tab, then give Full Control permissions to the 'Authenticated Users' security group and hit Apply to confirm.
Note: There are a number of ways that you can make these permissions more secure and granular such as editing the Web.config file but for the purposes of this series and our demo environment, this setting will suffice.
Now browse back to the Fabrikam Fiber website location (http://localhost:1337/) and you should see the application loading successfully this time.
The final thing to check before we close out on this post is that you can browse to your newly installed Fabrikam Fiber application from an external location. If you've deployed your demo virtual machine in Windows Azure, then your external application URL will be something like the following (substituting your own VM name in place of mine below):
http://fabrikamfiber:1337/
Make sure to add the correct port number to the end of your external URL and if you have problems accessing it externally, but not internally, then you've missed a step when configuring your Endpoints or Firewall/NAT rules. It's important that you can access your application both internally and externally at this point and if you can't do both, then you'll need to go back over these posts again to ensure you've configured everything correctly.
That's it for this post, in Part 4 we'll start monitoring our new demo web application for availability using both an agent deployed to the VM and also an agentless scenario where we simply instrument the application with some JavaScript code.






















No comments:
Post a Comment